
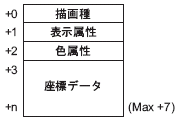
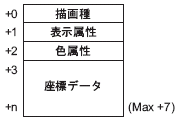
データ格納先頭アドレスより始まる描画データは以下のようになります。

描画種(+0)
直線、四角形、円、ドットを表示させることができます。以下のように対応する値を格納します。
直線 : 「1」、四角形 : 「2」、円 : 「3」、ドット : 「5」
表示属性(+1)
表示属性は、線種、塗り込みパターンなど、各描画により異なります。ドットを描画する場合は、表示属性(+1)のデータは無視されます。
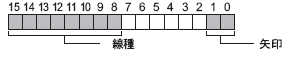
直線を描画する場合

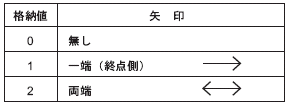
矢印

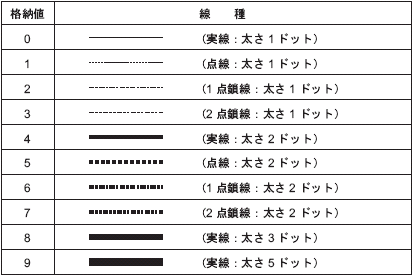
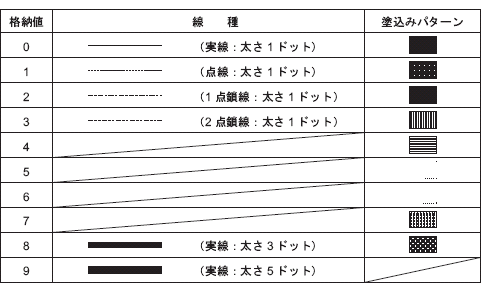
線種

四角形を描画する場合

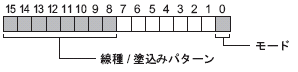
モード
|
格納値 |
モード |
|---|---|
|
0 |
線描画 |
|
1 |
塗込み |
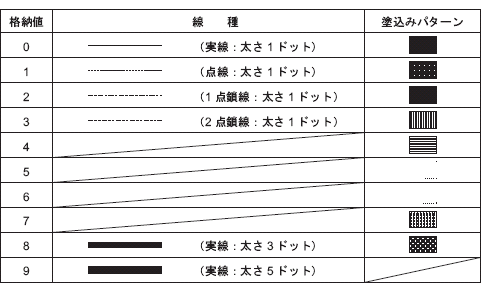
線種/塗り込みパターン

円を描画する場合

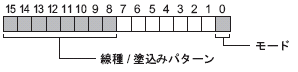
モード
|
格納値 |
モード |
|---|---|
|
0 |
線描画 |
|
1 |
塗込み |
線種/塗り込みパターン

色属性(+2)
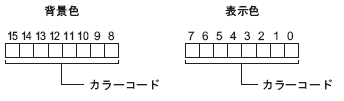
表示色、背景色、各ブリンクを設定することができます。以下のように表示色の属性データをビット0~7に、背景色の属性データをビット8~15に格納します。
![]()
以下の表示色やブリンクの有無によって、属性データを格納するフォーマットが異なります。
256色表示(ブリンクなし)
64色表示 + 3速ブリンク
モノクロ16階調 + 3速ブリンク
256色表示(ブリンクなし)の場合
以下のように表示色のカラーコードをビット0~7に、背景色のカラーコードをビット8~15に格納します。

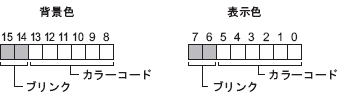
64色表示 + 3速ブリンクの場合
以下のように表示色のカラーコードをビット0~5に、背景色のカラーコードをビット8~13に格納します。カラーコードについては、256色表示のカラーコード表を参照してください。

ブリンクの格納値について
|
ビット7 ビット15 |
ビット6 ビット14 |
ブリンク状態 |
|---|---|---|
|
0 |
0 |
なし |
|
0 |
1 |
高速ブリンク |
|
1 |
0 |
中速ブリンク |
|
1 |
1 |
低速ブリンク |
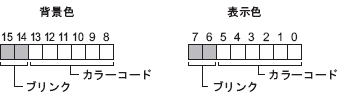
モノクロ16階調 + 3速ブリンクの場合
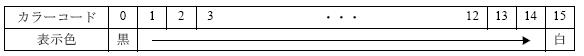
以下のように表示色のカラーコードをビット0~3に、背景色のカラーコードをビット8~11に格納します。カラーコードについては下表を参照してください。

カラーコード表

ブリンクの格納値について
|
ビット7 ビット15 |
ビット6 ビット14 |
ブリンク状態 |
|---|---|---|
|
0 |
0 |
なし |
|
0 |
1 |
高速ブリンク |
|
1 |
0 |
中速ブリンク |
|
1 |
1 |
低速ブリンク |
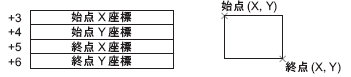
座標データ(+3)
座標データは画面左上が(0,0)となります。ウィンドウ内の描画はウィンドウ登録した画面の左上が(0,0)となります。
![]()
トリガアクションを設定した画面を呼び出した場合は、[画面呼出]を配置した画面の左上が(0,0)となります。
表示器の設置方法を[縦型]に設定している場合の座標原点は次のとおりです。
GP-4100シリーズ以外 : 画面左下が(0,0)
GP-4100シリーズ : 画面右上が(0,0)
詳細は以下を参照してください。
![]() 3.9.1 画面表示の制限事項
3.9.1 画面表示の制限事項
直線を描画する場合

四角形を描画する場合

円を描画する場合

ドットを描画する場合
![]()